La question du choix des outils de designers sera une fois encore, importante cette année.
En particulier, il est de possible de concevoir des systèmes entiers (app et sites) directement depuis le téléphone sans passer par une station de travail. Des anciens de Firstborn viennent d’imaginer cet outil.
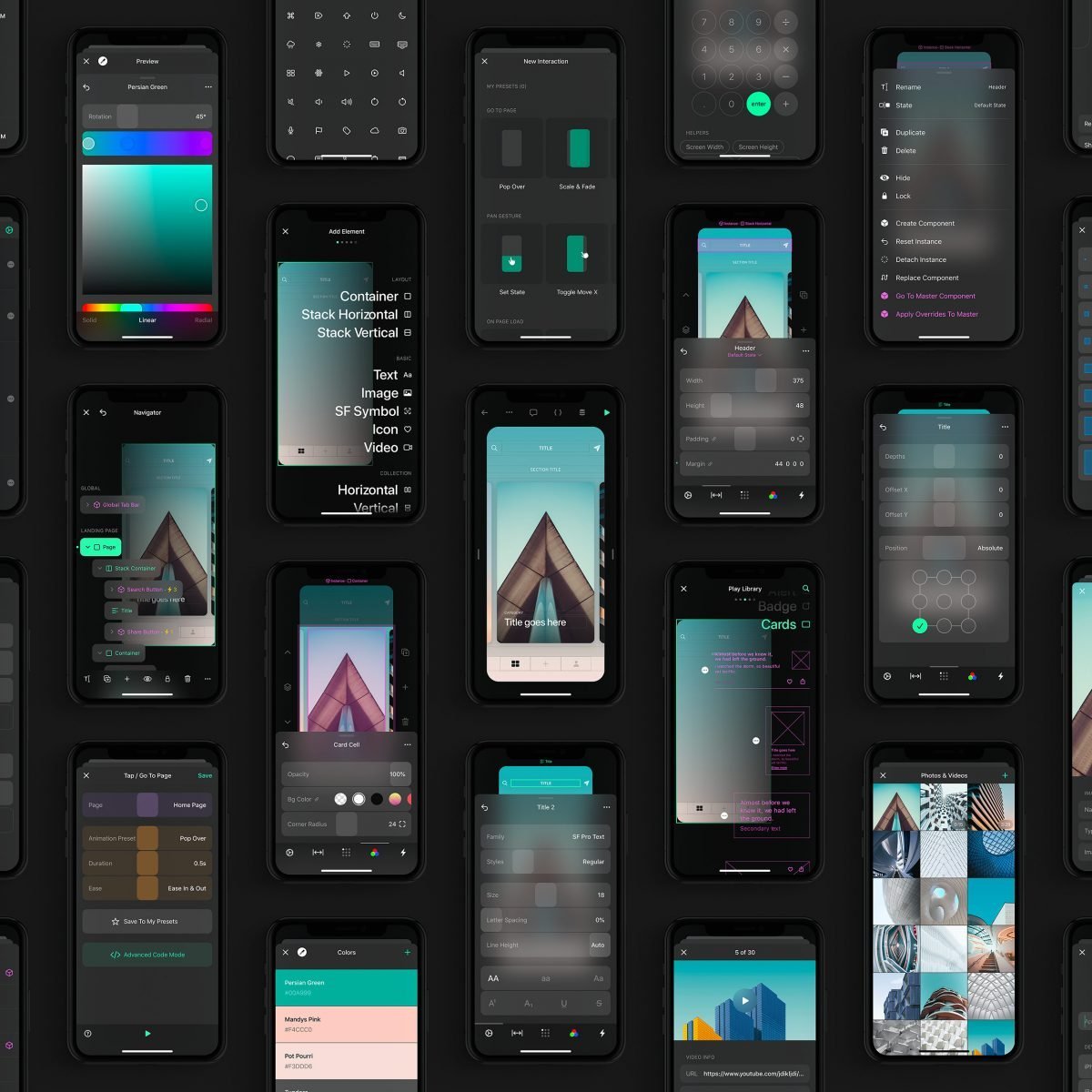
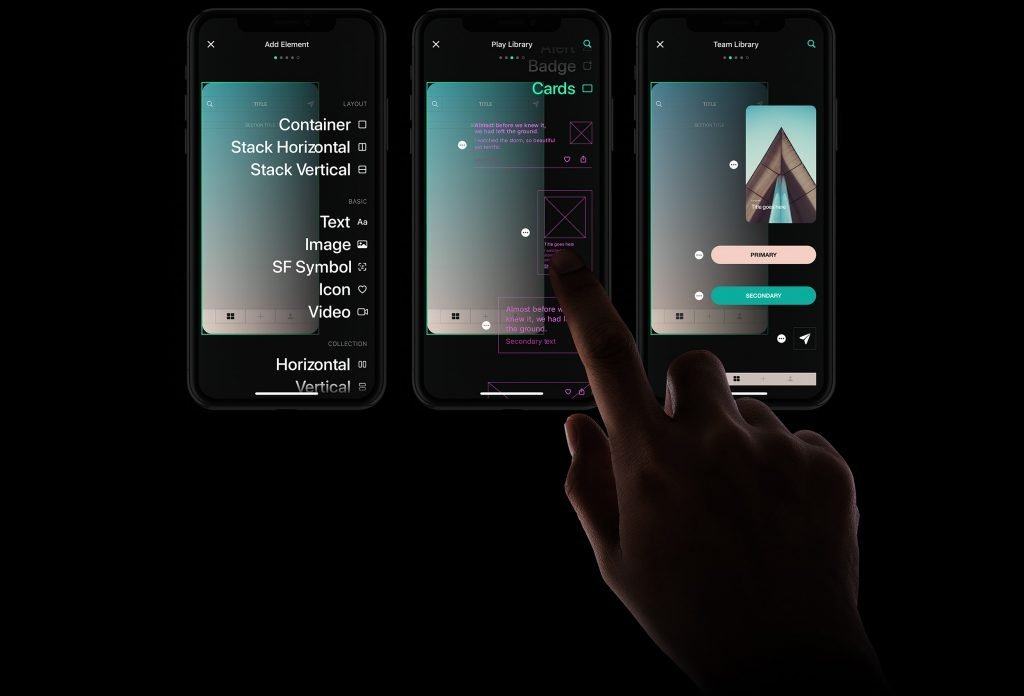
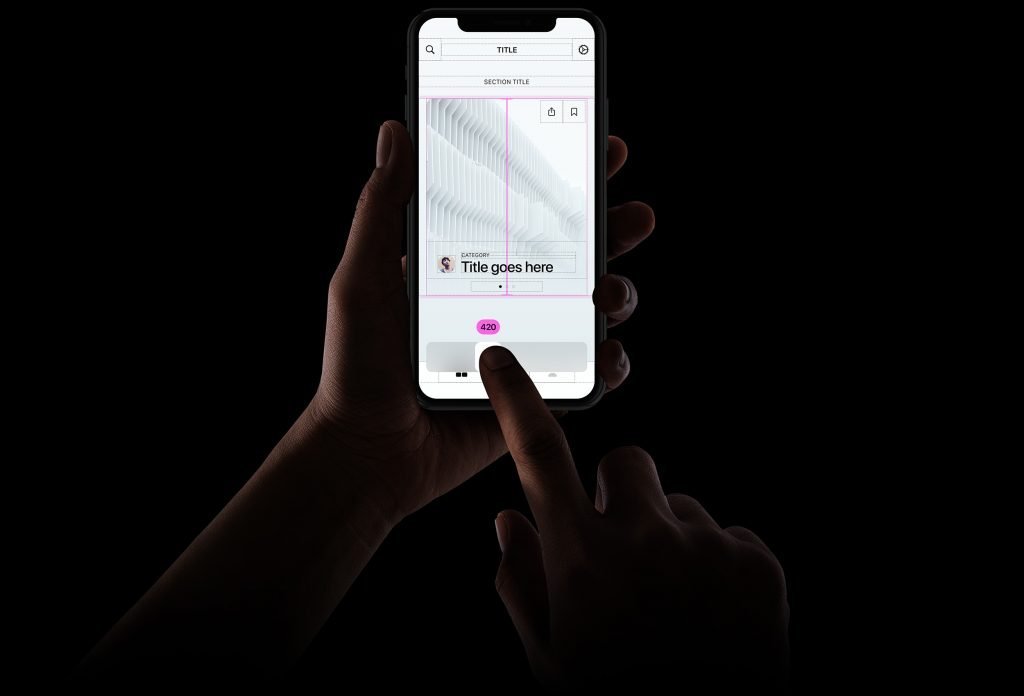
Exemple : avec Play, une application qui est en contact direct avec le rendu puisqu’il est fait en temps réel sur son smartphone. Fini les previews, uploads et apps de mirroring.
Quelques écrans ci-dessous qui pourraient vous éclairer sur le mode de fonctionnement…



Pour en voir plus ou pour vous inscrire à la beta, c’est par ici :
➜ https://www.createwithplay.com/
Et mon test plus complet dans les semaines qui viennent~