En 2026, beaucoup d’entre nous passent moins de temps à produire directement et plus de temps à décider quoi produire, pourquoi, et jusqu’où. Les outils font une partie du travail qu’on faisait avant à la main. Très bien. Mais ça ne supprime pas le besoin de jugement, au contraire. Ça le rend plus visible.
Du no-code au vibe coding
L’IA débarque en force dans nos outils préférés. Le vibe coding, est nouveau terrain de jeu pour les créas. Figma, Canva, Vercel, et même des petites pépites comme Lovable ou Bolt s’affrontent pour savoir qui transformera tes idées en app la plus vite.
Shanghai Design 2025 Map
Dans un paysage de plus en plus structuré par les groupes internationaux et les holdings de services intégrés, les studios de design indépendants jouent un rôle essentiel dans l’écosystème créatif de Shanghai. Alors que les grandes structures apportent puissance de feu, couverture mondiale et standardisation des méthodes, les acteurs indépendants restent les principaux moteurs de… Poursuivre la lecture Shanghai Design 2025 Map
Optimiser les Interfaces Graphiques des AIGC
Ce n’est désormais plus un secret, Midjourney aura bientôt une interface web classique! fini Discord et son interface spartiate. L’évolution des interfaces des Contenus Générés par Intelligence Artificielle (AIGC) suit des tendances majeures. Tout d’abord, une importance croissante est accordée à l’inspiration créative des membres de la communauté. Ces derniers mettent en avant leur créativité… Poursuivre la lecture Optimiser les Interfaces Graphiques des AIGC
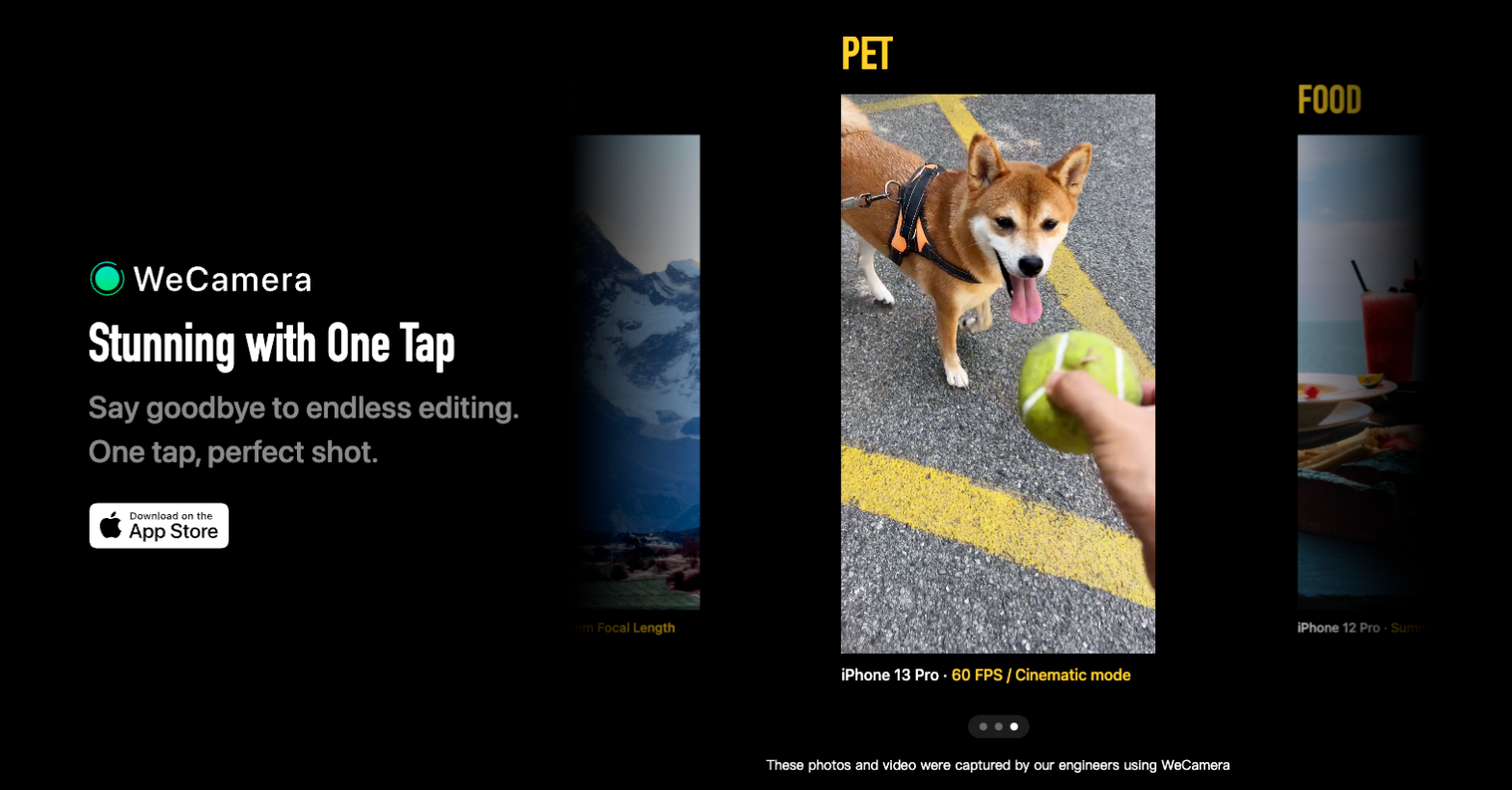
Le Test: WeCamera
L’ecosysteme chinois, on le sait, reste tres vaste en offre de nouveaux services. Mais les acteurs majeurs poursuivent le developpement d’application paralleles à leur activité principale. Tencent lance cette app (iOS uniquement) de photo instantanée Maojian qu’on pourrait appeler WeCamera (en Chinois: 秒简相机) Celle-ci permet d’automatiser l’editing video et photo, pour obtenir un resultat proche… Poursuivre la lecture Le Test: WeCamera
Spéculations sur Apple Vision
La réalité augmentée a révolutionné notre façon de percevoir le monde qui nous entoure. En effet, elle permet d’ajouter des éléments virtuels à notre environnement réel, offrant ainsi de nouvelles perspectives et de nouvelles possibilités. Si la technologie a connu un essor considérable ces dernières années, il est important de noter que son utilisation reste… Poursuivre la lecture Spéculations sur Apple Vision
Les tendances en recherche de sens
La pratique rigoureuse de la prévision des tendances et de la définition originale d’une « tendance » (« trend » en anglais) a été dévaluée depuis que les marques ont rejoint les conversations sur les réseaux sociaux. Les marques ont créé leurs propres comptes, ce qui a conduit à la logique suivante : « si… Poursuivre la lecture Les tendances en recherche de sens
Réinventer l’interface des chat bots
Si les chat bots sont perçus comme représentant l’avenir des interfaces, mon âme de designer ne trouvent leur interface pas suffisament efficaces et pertinentes. Les interfaces textuelles n’ont pas d’affordances Se retrouver devant un champ vide peut nous sembler n’etre qu’un revival de l’interface du moteur de recherche Google, toutefois comparer les deux interfaces serait… Poursuivre la lecture Réinventer l’interface des chat bots
Tofu.tools
Tofu est une application web sympa crée par le designer d’interaction Ys Chung qui vous permet de comparer comment le même caractère CJK (chinois, japonais, coréen) est affiché différemment dans différentes langues/endroits. ➜ https://tofu.tools/
Logos et modèles de designs par Wang Rusong
Ces modèles graphiques sont dans un ouvrage que l’on peut revoir à l’association des artistes chinois à Shanghai.