Le studio de branding JWDK partners (Shanghai) a lancé une série d’illustrations pour aider à lutter contre le COVID-19 en Chine, inspirées des posters de santé publique chinois des années 50. Avec un thème « Stay Clean, Stay Strong » et une palette de couleurs aux tons légers, les 4 illustrations doivent aider les entreprises… Poursuivre la lecture Les illustrations de prévention contre le COVID-19 à Shanghai par JWDK
The Chinese Type Archive
Il reste assez difficile pour les non-spécialistes de distinguer les caractéristiques typographiques détaillées des caractères chinois. La plateforme The Chinese Type Archive tente de s’y retrouver. Il présente un catalogue de 230 polices de caractères, définitions et ressources, avec des informations en anglais et en chinois, expliquant la composition des caractères et la conception des… Poursuivre la lecture The Chinese Type Archive
Play, ou le design direct avec le mobile
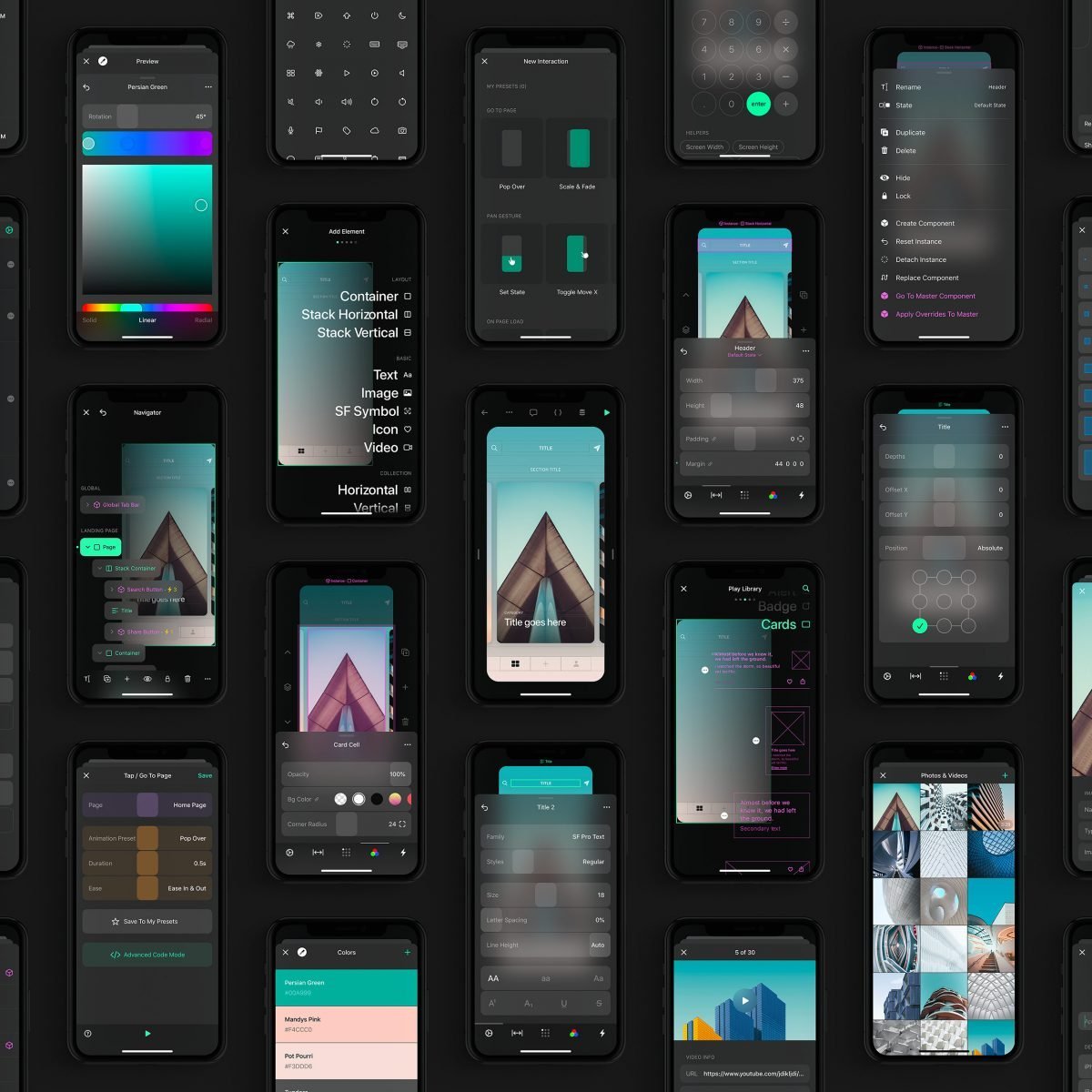
La question du choix des outils de designers sera une fois encore, importante cette année. En particulier, il est de possible de concevoir des systèmes entiers (app et sites) directement depuis le téléphone sans passer par une station de travail. Des anciens de Firstborn viennent d’imaginer cet outil. Exemple : avec Play, une application qui… Poursuivre la lecture Play, ou le design direct avec le mobile
Le Blogzine
Je reposte un article traduit (en raccourcissant parfois, je l’admets) et présente la vision synthétique de Paddy Donnelly, qui présente, sur l’incontournable Smashing magazine, 3 designers web qui tentent de sortir de la masse de blogs, en créant des blogs avec des posts au design unique, avec le concept de Blogazine, que je traduirais volontiers en ‘Blogzine’, contraction… Poursuivre la lecture Le Blogzine
GoDaddy rebrand… et localisation
C’est déjà de l’info froide, le rebranding complet de GoDaddy interne effectué par GoDaddy. Pour poursuivre la transition du nom de domaine vers l’hébergement pour éventuellement devenir une plateforme de services complet, GoDaddy devait se repositionner. Vous pourrez suivre les discussions ici, ou là. Cette marque connue des anciens comme usant (et abusant) de dark… Poursuivre la lecture GoDaddy rebrand… et localisation
Han Gao : NICE CREAM
Le designer graphique Han Gao a travaillé sur le branding d’une marque de glaces, NICE CREAM 奈似雪糕. Le jeu de mots de nom de la marque est tout aussi goûtu et bien pensé. Pour gouter, allez sur ➜ Youzan 🇨🇳
An 2020
3 liens pour ne rien manquer sur les tendances pour l’année qui arrive. UI/UX Design Trends for 2020https://shakuro.com/blog/ui-ux-design-trends-for-2020 Design Trends for 2020 by Milohttps://www.behance.net/gallery/86124977/2020-Design-Trends The State of UX in 2020https://trends.uxdesign.cc
Le Live-streaming en 2020
Les live-streaming sur Taobao ont rassemblé 40 millions d’utilisateurs uniques pendant le 11.11, ce qui représente une augmentation de 130% par rapport à 2018. Ce meme jour du 11.11, les KOLs Li Jiaqi et Viya ont fait beaucoup de bruit en vendant pas loin de 4 milliards de RMB en produits. Pour 2020, on peut… Poursuivre la lecture Le Live-streaming en 2020
Readymag 2019 — Projects of the Year
Readymag vient de présenter les sites les plus créatifs sur une page, comme chaque année. 2019 a été une grosse année pour les plateformes SaaS de création de sites. ➜ 2019: Projects of the year Voici mes 3 sites preférés: I. Farnsworth House Site, page ou article long form? Un peu tout cela à la… Poursuivre la lecture Readymag 2019 — Projects of the Year
firstborn
Non pas First born, ni Firstborn, mais just firstborn. Excès de modestie? À vous de juger. L’agence vient de mettre à jour son folio et le dope avec tout le glitch technologique : Balle au centre, tout se passe à New York. Ou presque. Les écrans dans la suite: